Line Art Where Yhings Pop Out of the Paper
Creating a Pop Art Portrait in Illustrator

Overview
This tutorial volition take you through creating a pop art portrait in Adobe Illustrator (in the WPAP style) using a few elementary tools & techniques to make the process fast and painless.
WPAP is a Cubist-inspired style of geometric pop art that has been lurking effectually the internet for quite a while. Popularized in the late 1990's by Indonesian artist Wedha Abdul Rasyid, Wedha's Pop Art Portraits or 'WPAP' for short, are easily recognizable past their sharp lines and wild, vibrant color schemes.
1. Cull Your Image
Select whatever portrait photo that tickles your fancy. The photo you choose should ideally have well-divers tones and clarity. Typically the stronger the contrast the more than dramatic the finished piece. Let'southward use Captain Kirk for our instance.

2. Gear up Up Your Document
Create a new Illustrator certificate with art lath dimensions that suit your portrait. This will be a vector piece, and then scaling upwards or downwardly in the future volition non be a trouble.
Place your photo onto the the simply layer in the doc. Double click the layer and set it to a Template layer (the default Dim Images to fifty% opacity is fine). Making this a template layer will exist of import later on later on you lot brainstorm coloring, considering it notwithstanding allows yous to see the photograph when you utilise outline mode. Might as well proper noun the layer "Portrait" (e'er name your layers 😉).


Make a New Layer on superlative of the portrait layer; this is where nearly of your art will happen. Describe a large empty rectangle with a 1pt border effectually the edges of the fine art board. This box will provide a handy border to contain the color regions once you brainstorm. Turn Smart Guides on if they aren't already (Ctrl+U or ⌘+U) to help with precision when placing lines in the next pace.

three. Draw a Bunch of Lines
WPAP line piece of work is traditionally straight and not curved, then posterizing or live tracing is right out. Using direct lines to create structure, movement, and interest is the goal. There is no real shortcut to making the lines and geometry, and yous wouldn't want to leave this creative decision to the robots anyhow.
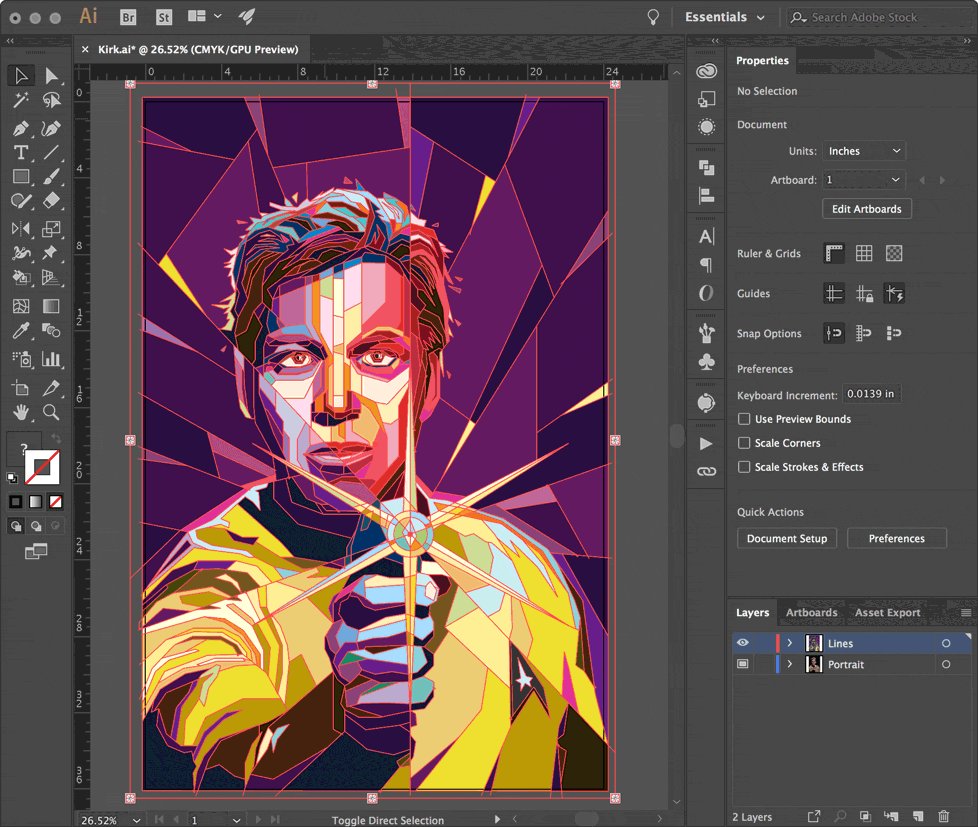
Using the Pen Tool, create 1pt lines to define all the regions where there is a alter in tone. No demand to worry near airtight paths, shape layers, or overlapping objects — being messy is fine. Don't be afraid to create large lines that cantankerous the entire composition, and use more detailed lines in areas such every bit the optics, ears, and the mouth. Lines that accomplish the edge of the artboard should intersect or overlap the large rectangle border.

Optics, ears, and usually lips volition typically have more item. The fiddling calorie-free reflected in the eye is placed on a top layer at the very end (it's called a 'catchlight') and gives eyes a more lifelike advent.

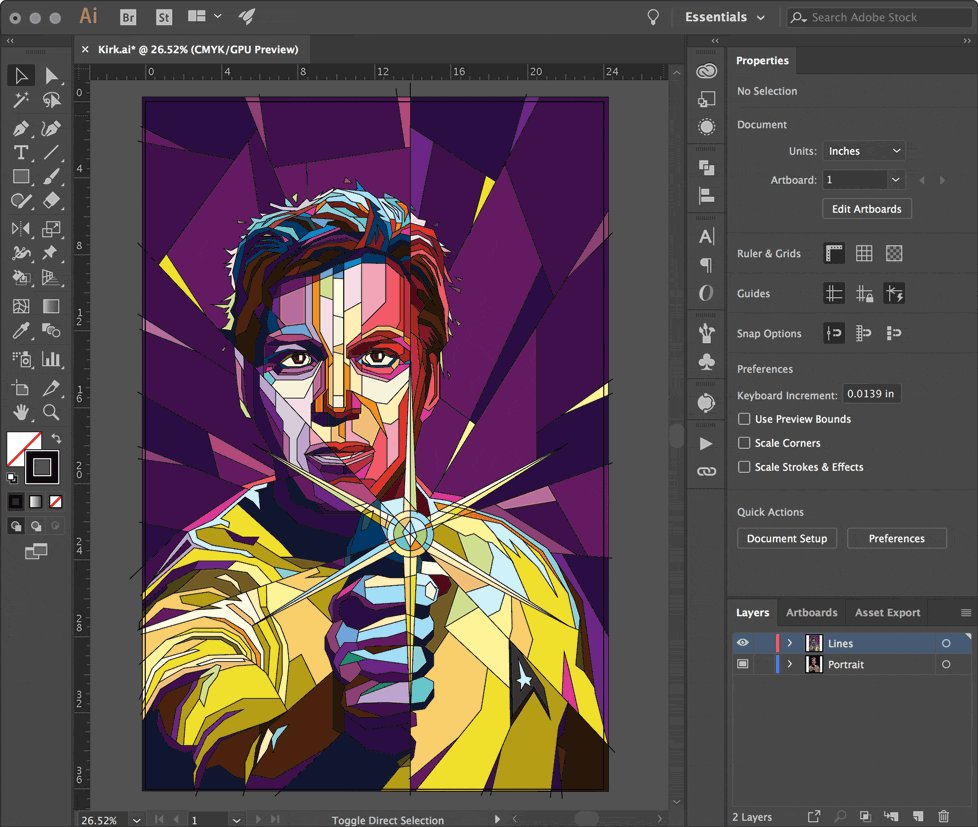
Discover how the phaser lines (shown in red) travel all the fashion to the edge, and the background has a fractured, shattered glass-like appearance. This should await great once we lay some colors downwards.
If you're feeling especially frisky, add groundwork elements that cut into the composition; leading lines, unproblematic shapes, spirals, large letters, etc. The additional lines and shapes volition create an interesting foreground/background interaction. You can come across how the rays of the phaser and the background create a burst blueprint that intersects the paradigm.

You tin always adjust your lines later to remainder things out or add more item, even afterwards coloring. Having besides many lines is better than non plenty considering the actress regions tin be filled with the aforementioned color.
This line-simply method is a huge improvement over the widely used — and very deadening — 'draw a polygon, overlap and match with other shapes, fill up with a colour, layer it up or down, rinse and echo...' method.
4. Create a Colour Palette
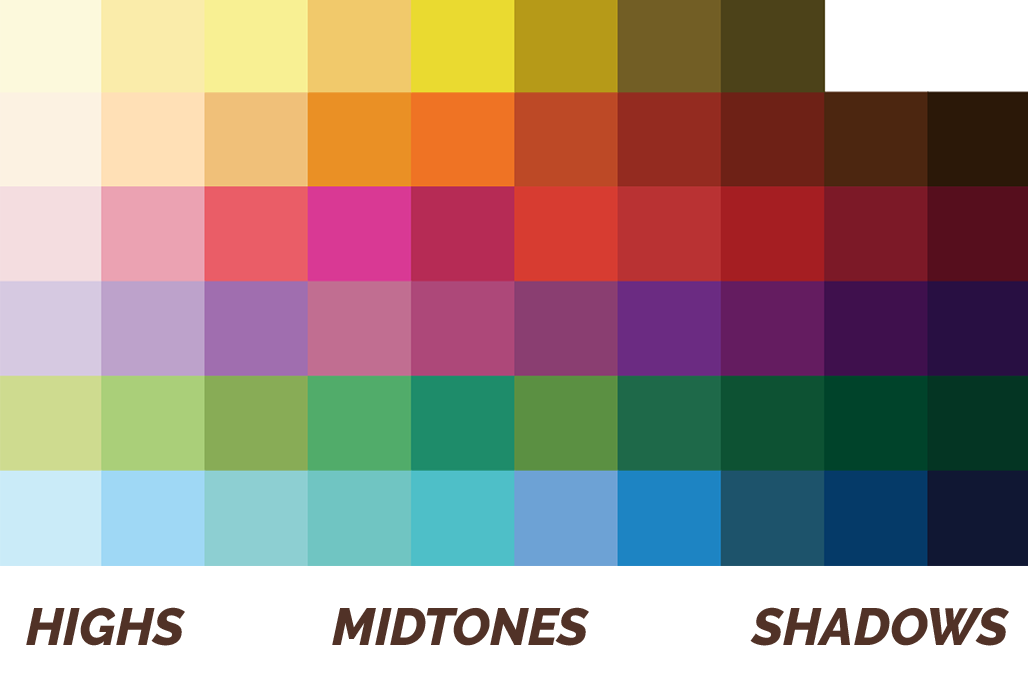
All WPAP art shares a similar palette consisting of vii colors, each with virtually 10 tones. To begin, we'll create a x-step grayscale palette.
Create 10 filled squares in a row, and starting with a very light gray (most white) and fill each with progressively darker greyness shades. The last color should be very night grey (almost black).

They don't demand to be perfect, they merely need to exist singled-out from each other.
Do this for all the major colors: yellow, orange, cherry, purple, green, and blue. The get-go color in each set will e'er exist a very light tint (almost white), and the concluding colour in each set up will always be a very dark shade (almost black).

Arrive interesting. Less than ten colors is fine also.
Allow's get these into your swatch library. Select each set of colors, one row at a fourth dimension, and add them to the swatch console as a New Colour Group by clicking the footling folder icon in the Swatches panel. Name the group whatever yous'd like, and make certain to prepare them as Convert Process to Global. A folder will be created for the row of colors.
It's important that the swatches progress from light to dark in a similar mode for all colour groups. This will make coloring much faster. And setting them as globals makes changing the hue painless if you aren't happy with some of your color choices.


five. Color In Betwixt the Lines
Once all the line work is washed and you're happy with the spaces, it'due south time to start coloring. You'll think this from elementary schoolhouse — non much has changed — except this time you'll be using Illustrator's Live Pigment Saucepan tool to rapidly make full in between the lines.
Select all your lines, including the border rectangle, and choose the Live Pigment Saucepan (G)tool. Equally yous mouse over the selected lines, the cursor will evidence a few swatches and the text Click to make a Alive Paint grouping. Practice information technology.

In one case the live pigment group has been created, mouse over everything and explore a little. Y'all'll detect each region of your fine art will highlight when moused over. The live paint bucket understands which areas can be filled based on your line work. Experience gratuitous to deselect everything (Ctrl+Shift+A or ⌘+Shift+A), the art doesn't accept to be 'selected' for the live paint bucket to piece of work.

With the live paint bucket tool agile, select a color from your palette using the pointer keys on your keyboard and then click the region you wish to fill. Considering the color swatches are set up in a specific order, using the arrow keys to navigate the palette is very fast — it'due south piece of cake to shift hues upwards or downwards and go lighter or darker.


You'll exist filling in each region with a similar tone from the swatches. Apply the highlights and shadow areas from your source image to determine how light or dark your chosen color should be. It really doesn't matter which color you cull; every bit long as the overall tone is similar and the highlights and shadows are respected.
Clicking and dragging tin can exist used to fill large areas if needed. Yous can too fill a region with no color to arrive transparent once more, or fifty-fifty ALT+click (eyedropper) to select a colour that's already been placed.
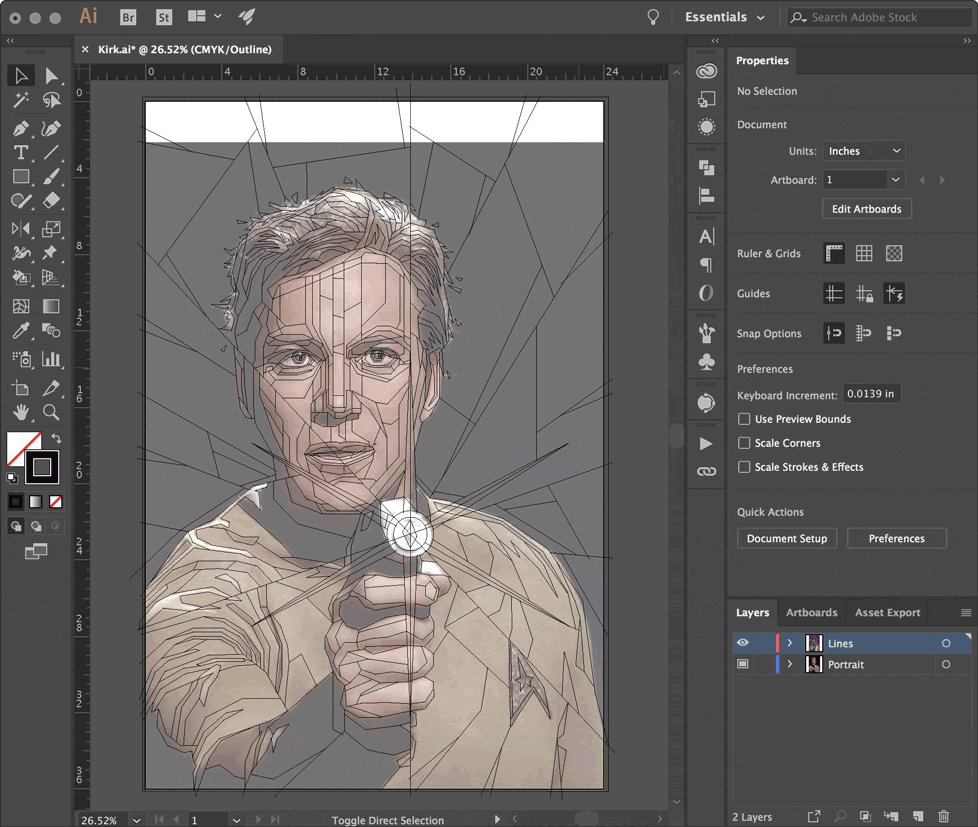
As more of the original image gets covered with color, you might get a petty lost or want to go back over a department to recolor. Not to worry, switch to Outlines (Ctrl+Y or ⌘+Y) to hide all the color fills to see the reference photo underneath. Because the reference photo is on a Template layer, information technology will remain visible even in outline style. Press Ctrl+Y to return to GPU Preview.

6. Fine Tuning
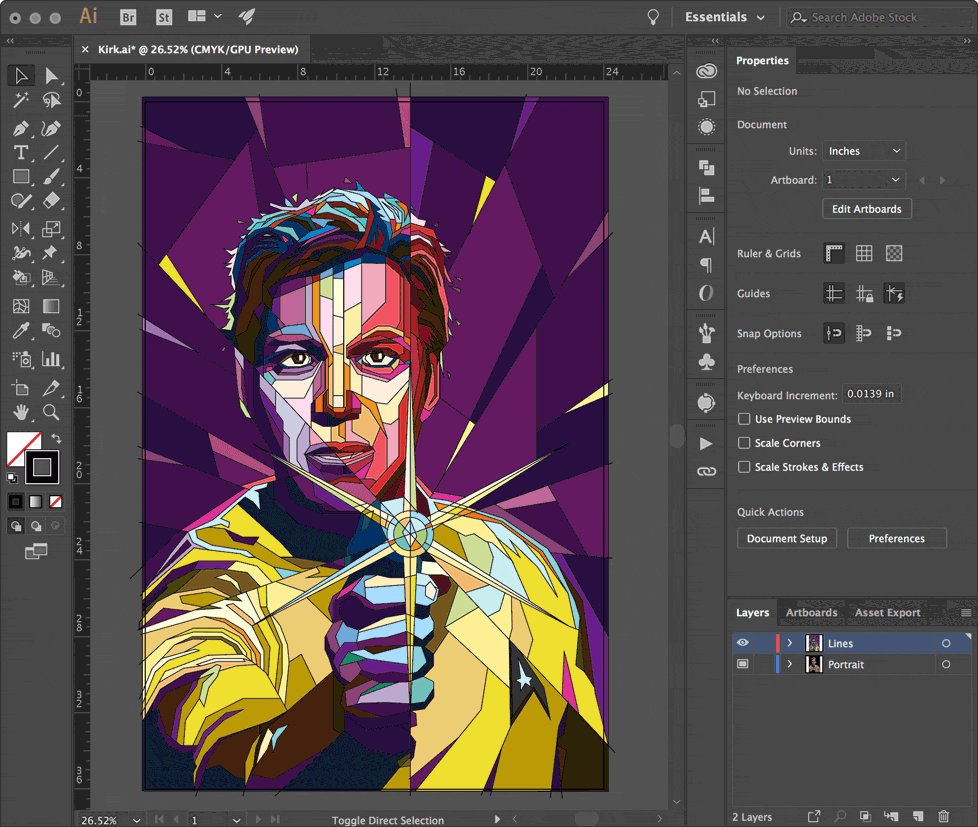
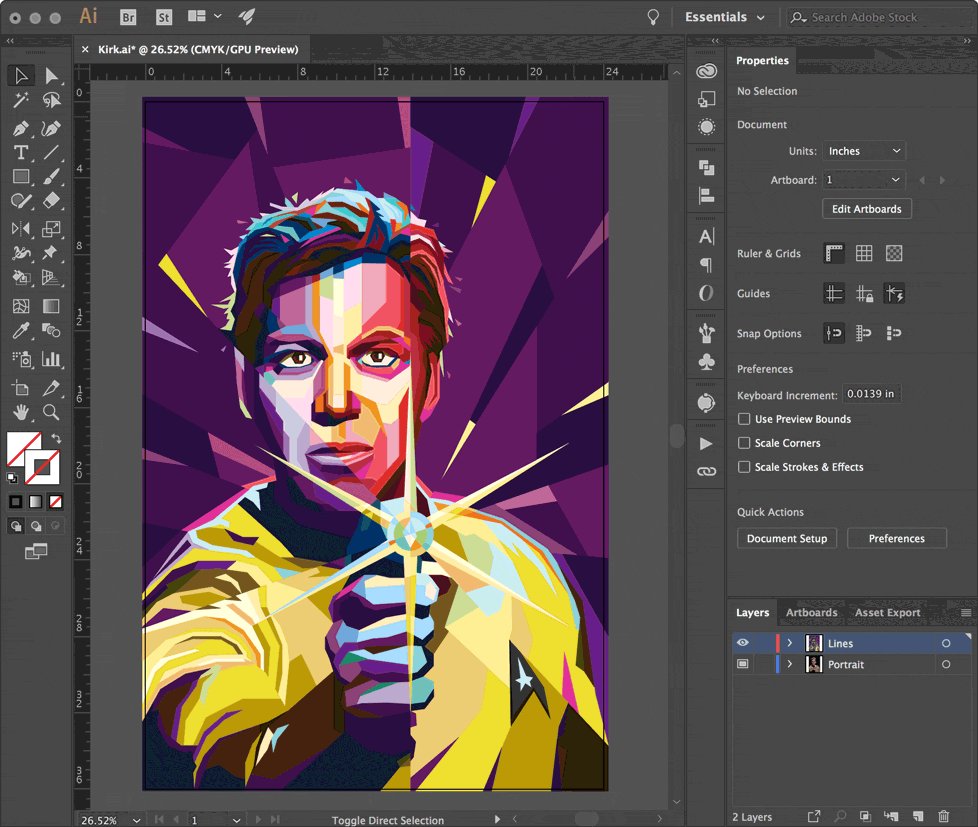
Once you lot've completed filling in the regions, have a peek at how everything looks without the outlines. Select the Live Paint Grouping and set the outline to aught.

Looking pretty proficient? Run across whatsoever areas you may want to define a little more? Double click the Live Pigment Group to isolate it. You'll know you lot're in the right place when the top of the window says you're in the Live Paint Group.

Use the Direct Select tool to move the lines and points to alter the color boundaries; you lot'll come across the filled colors do a proficient job adjusting to these changes. Y'all can also add together additional lines while in the Alive Paint Group to create new boundaries and more item.


Wrapping Up
That'southward pretty much everything you need to consummate your very own WPAP. With just a reference portrait and a bunch of lines, it's fast and painless to make your ain pop art portrait. Allow me know if this tutorial was helpful to you, and exist certain to check the live Twitch stream to encounter me work through designs like this (and more).

Yes captain?

Yes captain!
hendersonplingers.blogspot.com
Source: https://www.mattgyver.com/tutorials/2018/1/11/pop-art-portrait-wpap-tutorial
0 Response to "Line Art Where Yhings Pop Out of the Paper"
Postar um comentário